WWW.FINSTAFARI.COM
WWW.FINSTAFARI.COMFinsta is an Illustrator / Graphic Artist from Sweden, I couldn't really find much more information than that, but surely it's the end product that counts right? He uses very bold lines & colours and has a very unique style. He has worked for client-el such as MTV, Diesel and also has been known to create a "tasty" Menu!
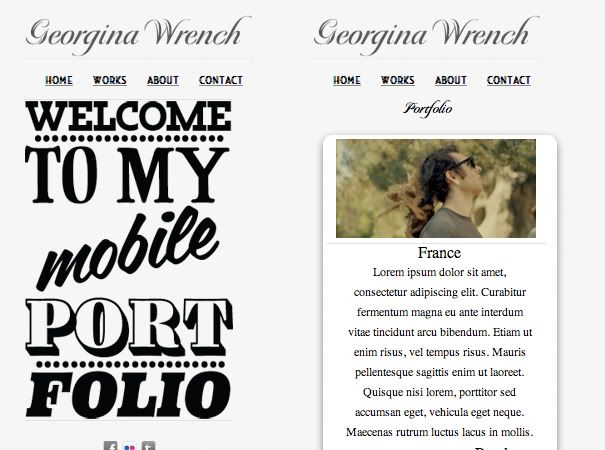
His website is very tidy, although there is not much too it, it works very well. Starts off as a simple clickable image, taking you to the main website. All of the information is clearly displayed on the left hand side of the page, which are clickable buttons. This then takes you too a series of examples of his work, depending on what type, which again is a clickable button that opens a new window, displaying his work. There could be more interactive aspects on the site, especially with the way things are going in web design, but I am a massive fan of simplistic design. In my personal opinion I think the website would look better centered in the middle of the screen, and maybe enlarged a bit.